How to build a working hours tracker
After I wrote the story about my very first MicrosoftFlow I was curious if I could do another one. So I don’t wanted to create a new flow, but to improve the one I created before. What I want to achieve: A flow button, from which different freelancers can submit their working hours for different projects in a SharePoint list which accessed by HQ. Bonus: I want to have a minimum troubleshooting feature :-).
Step 1: I started with a list in SharePoint and 5 columns: Project Name, Hours spent, Today’s date,problem, and User.
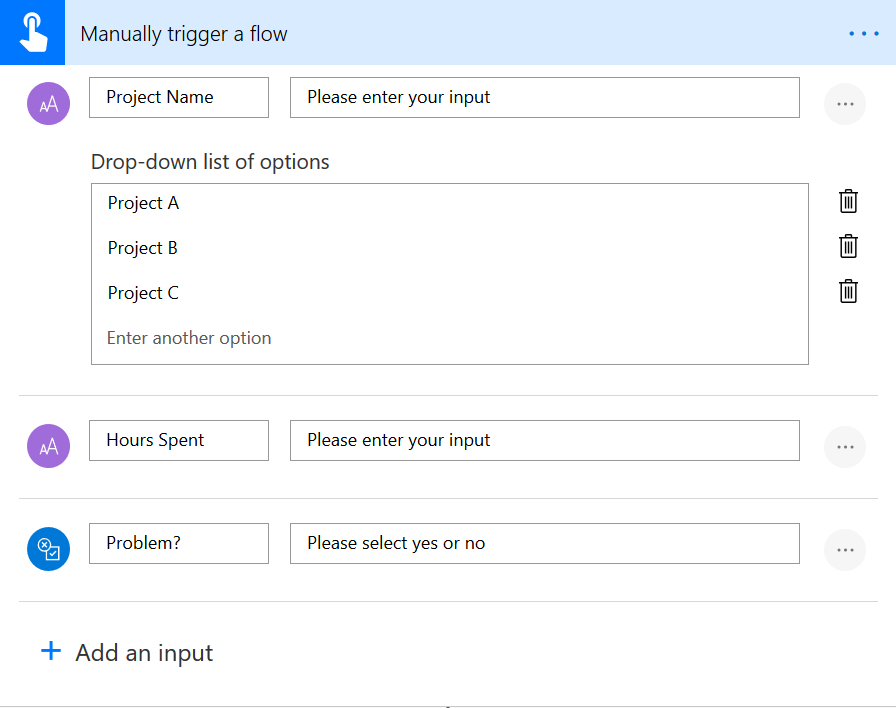
Step 2: I chose the manual trigger flow button:
 Microsoft Flow trigger manual
Microsoft Flow trigger manualFor the Project Name, I decided to add a drop-down list of options for the different projects and called them Project A, Project B, Project C. Hours Spent is just a text field, Problem is a yes/no field and User is just the Users name so we get a better overview who submitted which row.
This was just easy!
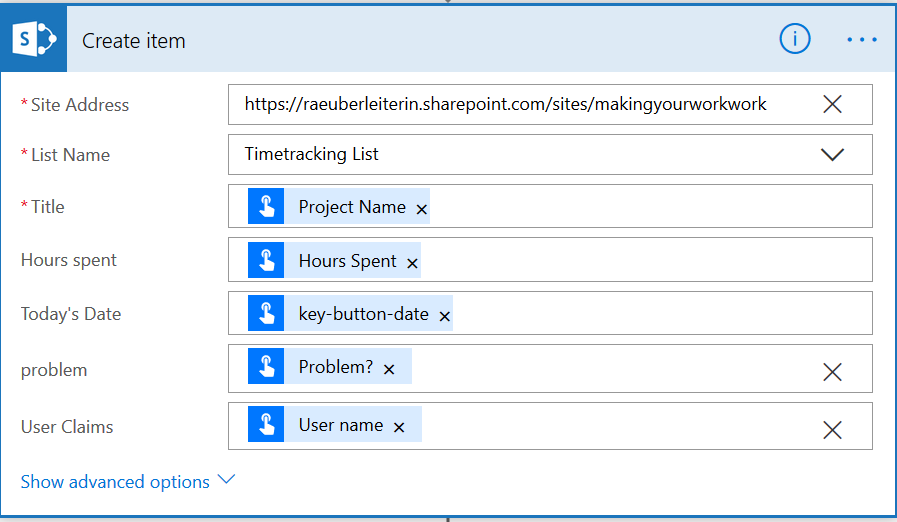
Step 3: I chose Create item in SharePoint, and connected to my SharePoint site and to the list I just created:
 Microsoft Flow Create Item in SharePoint action
Microsoft Flow Create Item in SharePoint actionI The Fields are chosen from the Add Dynamic Content menu so that my inputs from the mobile button fills my SharePoint list. Magic :-)
Step 4: I want a mobile notification and further action depending on if a problem was submitted or not for two reasons: On the one hand I wanted to give my users a confirmation, that this button works and on the other hand I want to provide help if users need it.
 Microsoft Flow Condition
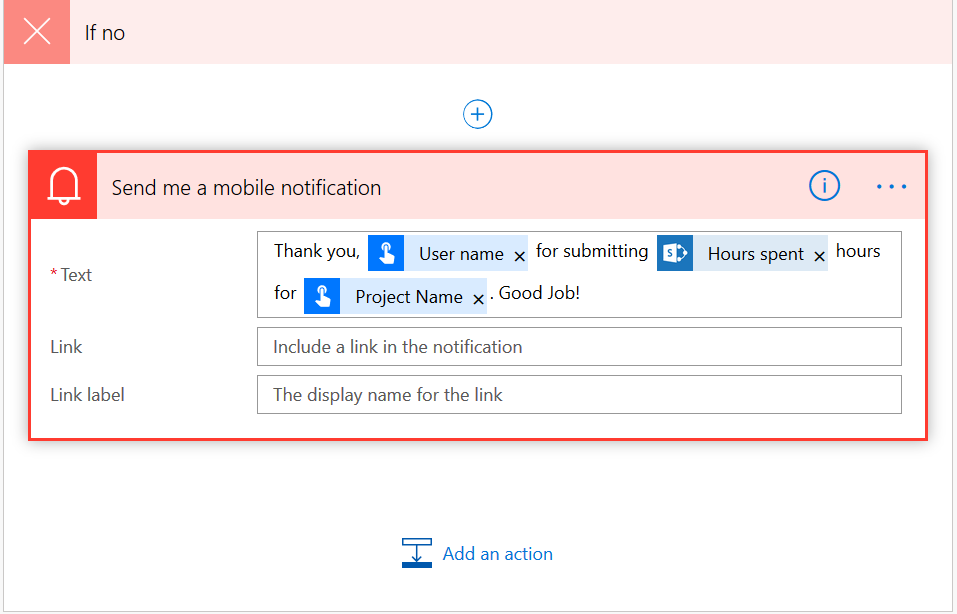
Microsoft Flow ConditionStep 5: notification for NO problem:
 Microsoft Flow send mobile notification action
Microsoft Flow send mobile notification actionTo customize this a little bit, I used the User name and some other details for the mobile notification. I dont need links or link labels here.
Step 6: The notification for YES problem is a bit more extensive plus I want to send an email to my user:
 Microsoft Flow send notification and email actions
Microsoft Flow send notification and email actionsStep 7: Back to my SharePoint list I want to format the problem column:
 SharePoint format column sidebar
SharePoint format column sidebarso I get a clear overview which Projects need my attention! I sorted from yes to no and I’m done!
 SharePoint list with a formatted column
SharePoint list with a formatted columnBam! So if you are interested: this is the whole flow:
 Microsoft Flow flow
Microsoft Flow flowYou May Also Like
Stop using GitHub Copilot as a chatbot!
Chat feels natural, but software engineering is not a conversation. This post explains why conversational interaction models optimize for negotiation, not commitment; and why treating GitHub Copilot …
You are holding GitHub Copilot Wrong!
If you’re constantly prompting, re-prompting, and steering GitHub Copilot, you’re using it wrong. This post explains why the problem isn’t your prompts, but the interaction model itself.
Building a Multi-Hierarchy Ticket Classification System
Learn how to build a production-ready ticket classification system that combines keyword matching, vector similarity, and LLM validation. Move beyond basic pattern matching to handle 125 subcategories …