Exploring Microsoft Graph Toolkit Lap as a non-developer — Part 2
This is the second part of my learning story with #MSGraphToolkitLap — a series by the Microsoft Graph Team to drive community adoption and developer satisfaction. My goal is to learn something new — way outside of my comfort zone and share my journey. If you haven’t read the first part, please keep up here.
MSGraphToolkitLap Day 4
written by MVP Hugo Bernier, who refers to himself as worlds laziest developer. This already sounds promising to me, as I try to avoid work, which just keeps me busy but not productive.
web components are easy to customize
TIL, that web components are not only super easy to use (I figured that already out in Day #3), but also easy to customize. I a little bit skeptical about that, but lets jus see how this goes. The first attempt is using the Microsoft Graph Toolkit Playground, which is just an excellent way to try out everything without putting your project at risk or even having the requirement of having your own site. So I tried the people component here first but immediately felt familiar enough to do the same on my site and even used not only HTML but also JavaScript to play around with some attributes. And guess what? It worked!
The surprise was not that it just worked as described in the blog post, but that I _expected _it to work like that for the first time. To me, this was a lightbulb moment , because usually I try and fail and expect things to fail and make self-fulfilling-prophecy mistakes which then prove me right, that this whole thing is just not made for me. But this time, everything worked smoothly because I was confident enough to believe that it would work.
empathy & documentation ♥
What helped me the most to overcome those impostor syndrome attacks? The fact that all authors of this series just describe it the way it is without making me feel less skilled. Super helpful again, that the documentation is linked directly in the blog post and the playground, so you really can’t miss that.

a little bit more code with the mgt-task component
To be able to do some filtering, for example, in the tasks component, you will need to do that in Javascript. So cool, that there is a Github Repo that comes along with the blog series. So next thing to try was filtering tasks by a string in the title of the task with just three lines — easy-peasy
Hugo advises not to try this (at home) with HTML — I do not even know how to do that ¯_(ツ)_/¯, even IF I wanted to. I am surely not a coding pro, but if I can manage to make it work — you can do as well. Everything is so well documented that you can copy-paste most of the stuff and then figure out how it works on your own.
and even more with mgt-get (wow, this one seems to be powerful)
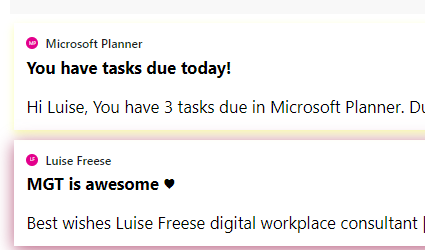
I also played around with some styling using the CSS for the mgt-get component. I didn’t want this odd greyish color for hovering over my emails but some pink. Thanks to Seb for the right pink :-)
 ![][2]
![][2]You see, I find this whole process of trying out this box of cool tools not that hard to understand. So I think if you can read carefully and can copy-paste plus show some persistence to try and test what you build, you will find this achievable even if you are not a developer or only have some super basic coding skills like me. Changing attributes and properties to make the component work like you intend it to work seems to be an easy win. But Hugo takes us a level further:
last topic for today: mgt-person
Using the mgt-person component, he introduces me to CSS custom properties like — person-card-display-name-font-size to change the look of a component. I had no idea before that something like this existed. I couldn’t even know because these properties usually don’t exist in CSS — only in the web component in Microsoft Graph Toolkit. Lucky me, that the documentation got me covered so I could learn about all custom properties of the different components — this was very helpful again.
I need to admit, that it cost me some minutes and caused me at least me six new grey hairs to make this CSS selector work to give each person a different font color — but just because I didn’t want to copy-paste anymore but write it on my own ¯_(ツ)_/¯.
The last exercise was about rotating and offsetting the person cards. It was enjoyable to play around with, although I couldn’t imagine a business case for that — but love the fun approach to learn something new- ideal for me!
To wrap it up: To be able to use the MGT, you will need to know/learn at least some basic HTML / CSS, otherwise it won’t work. But this is what you need as a Low-Code App maker in Power Platform as well — so will already be familiar with that thought. What I like is that the #MSGraphToolkitLap provides me with precise documentation, guided exercises in blog posts by awesome Tech Community speakers and authors, a very helpful GitHub repo plus tools and services that enable me to try out now like MGT Playground and the Dev Tenant.
Call to action & Feedback
So if you think: yeah — all nice, but I am not a professional developer / I don’t know enough to start now, hear me out:
- READ docs.microsoft.com
- try out MGT Playground
- get yourself a developer tenant by joining the Microsoft Developer Program (even if you think you are not a dev) and have a sandboxed tenant with admin access to securely try out anything without having to fear to break things.
If this post was helpful for you and you would like to see more content like this, please clap and follow me on twitter. I use the official #MSGraphToolkitLap hashtag for tweets around this learning journey to encourage others to step outside and extend their comfort zones as well. Please share your thoughts, as well! You can continue reading here in part 3 of my series
You May Also Like
Exploring Microsoft Graph Toolkit Lap as non Developer
Purpose of this blog post is to let you be part of my personal experiences with the blog post series A Lap Around Microsoft Graph Toolkit written by The Microsoft Graph team and several MVPs. I refer …
With great power comes great responsibility: Ensure that Microsoft Teams Owners are digitally literate
Uncle Ben was right — and if we translate this famous quote into our Microsoft 365 universe we know: If we give users great tools with great power, we also need to make sure to properly skill them up. …
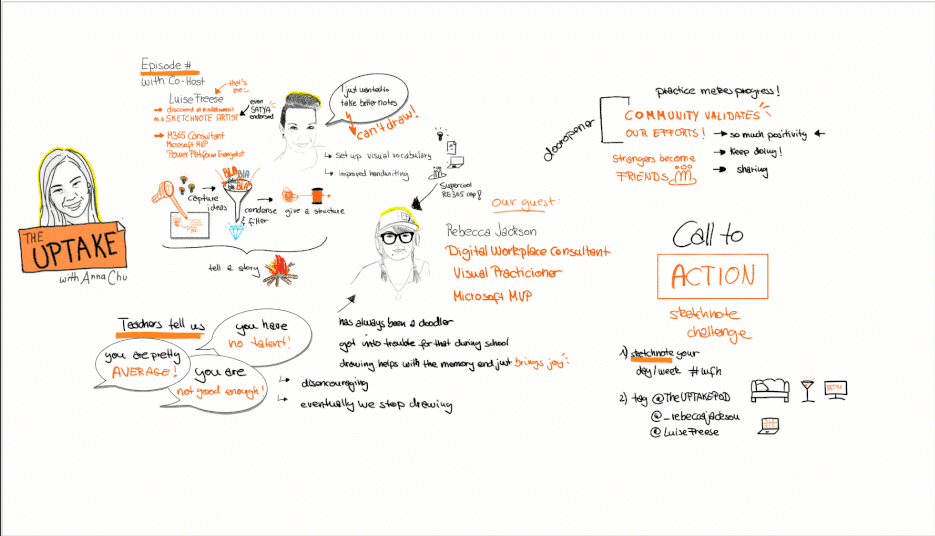
How to learn sketchnoting even if you can’t draw and what sketchnotes taught me
in this blog post I will show you how to start sketchnoting and how I overcame a lot of false beliefs. I often hear the following reasons why someone believes that he/she can’t begin to sketchnote: 1. …