Exploring Microsoft Graph Toolkit as a non-Developer — Part 4
Continuing my learning journey with #MSGraphToolkitLap to make good use of the Graph Toolkit I read Cameron Dwyer’s blog about the power of the mgt-get. You can catch up here to read part 1, part 2 and part 3 of my series, if you haven’t done this before.
I took a look at the GitHub Repo, but instead of copy-paste everything and only replacing the IDs, I just copied the CSS code- I am still very slow at writing CSS and I wanted to focus on the web component itself. So I talked myself 3 times through Cameron’s code to really know what it needed to do. As you know: I am (still) not a developer, but I am getting familiar to writing code -step by step.
MGT and SharePoint lists
I work a lot with SharePoint and of course, lists are an amazing feature. So in Cameron’s example of warehouse workers, who need a lightweight app to know which orders to pack, he uses the mgt-get component and “some CSS magic” to nicely display only the orders, that are ready to pack by using a filter.
Easy to understand, but what took the longest time was to find out where I get this list ID, that I needed to provide in the code. For everyone who doesn’t know as well (or is that long in the business to have already forgotten this):
get list ID
- Navigate to your list, go to your list settings
- The list ID is now in the URL of your browser and should look like this:
…list=%7B4895e009–4478–4153–94ef-05b172541d38%7D - Delete everything before “list=” and replace “%7B” by “{“ and “%7D” by “}”. Just in case your list name contains spaces, you need to replace all “%2D” by “-”. That’s it. You can now insert this ID (in my example it’s
{4895e009–4478–4153–94ef-05b172541d38}) into your code.
index the column you want to filter by
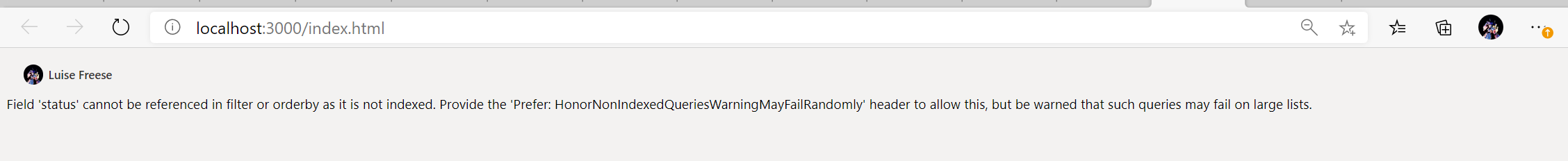
Next thing that needed my attention was that I obviously first needed to index my “status” column .

So I did this as well:
- navigate to List settings, Indexed columns
- then create a new index selecting “status” column as we want to filter by this
and tried again.
Make your data ready
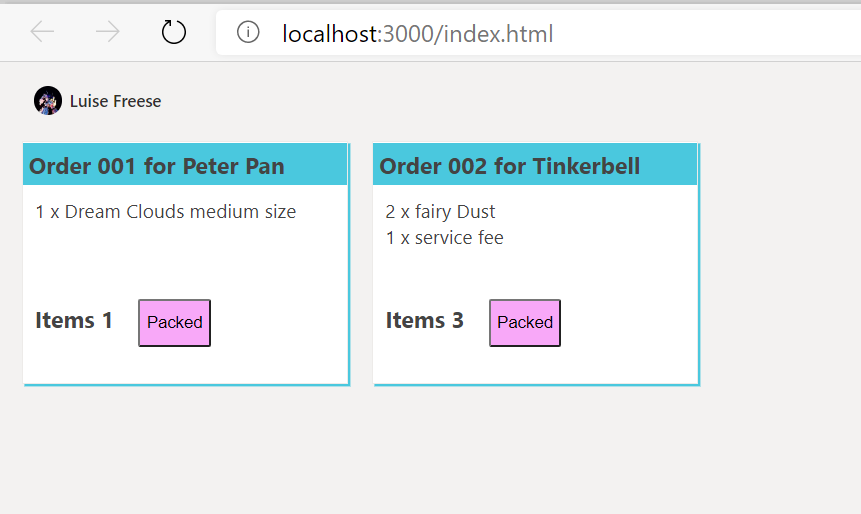
So what happened when I set two items of my list to the status “ready” and played a bit with the colors and font size in CSS:

Boom — first trial and it already worked the way I wanted it to work! Again, this is seriously LEGO and you can’t do anything wrong as everything is already perfectly shaped and aligned with each other.
When I first read the blog title “Power of mgt-get”, I thought, “wow, what a click baiting title”. But then I realized how powerful this is web component is, because it is the most flexible one of all components. Instead of just having a very defined purpose like the components I learned about before, it can be used to get literally any data set from the Graph API.
Playing around with the Microsoft Graph Explorer let me realize, which amount of data regarding people, tools, services can be accessed there, possibilities seem to be endless!

Conclusion, Feedback and what’s next
Short and super concise blog post- short recap: mgt-get is the placeholder component in the Graph toolkit, which basically means that you can literally access ANY information in Graph API and make secure, lightweight and easy to build apps to display information that fit your business case. I am curious: What can you imagine? How do you want to use this power for?
If this post brought you some insights, joy or even food for thought, please clap for it and also follow me on twitter. Feel free to connect with me and share your thoughts. Can’t wait for next part of the #MSGraphToolkitLap, will blog about that soon.
You May Also Like
Exploring Microsoft Graph Toolkit Lap as a non-developer -Part 3
This is part 3 of my blog series about the Microsoft Graph ToolKit Lap — a very hands-on approach by the Microsoft Graph Team to engage the developer community to start using the Toolkit. If you …
Exploring Microsoft Graph Toolkit Lap as a non-developer — Part 2
This is the second part of my learning story with #MSGraphToolkitLap — a series by the Microsoft Graph Team to drive community adoption and developer satisfaction. My goal is to learn something new — …
Exploring Microsoft Graph Toolkit Lap as non Developer
Purpose of this blog post is to let you be part of my personal experiences with the blog post series A Lap Around Microsoft Graph Toolkit written by The Microsoft Graph team and several MVPs. I refer …





