#FF69B4 or how to read Hex Color Values
I like pink. Like, a lot. To an extent, where it’s not just ANY pink, but a very specific one. It’s #FF69B4 - hot pink. Whenever I mention this, people ask me how I can remember this value and also how to read hex color values.
The thing about hex colors is that they’re pretty straightforward once you understand what those six characters are doing. It’s not some magic - it’s just a different way of counting. Think of it as a very efficient way to tell your computer exactly how much red, green, and blue you want in your color. And since I’ve spent an embarrassing amount of time explaining this to fellow developers (who always tell me that they are just not good at anything with design 🙈), let me break it down properly.
Color Addition vs. Subtraction: Understanding Color Models
Colors behave fundamentally differently depending on whether you’re working with light (like on your screen) or pigments (like in print). Think of it as the difference between adding spotlights versus layering filters.
Additive Color (RGB)
On screens, we’re essentially working with three colored spotlights: red, green, and blue. When these lights overlap, they add together to create new colors:
Red + Green = Yellow
Green + Blue = Cyan
Red + Blue = Magenta (hello, hot pink's cousin!)
Red + Green + Blue = White
This is why combining all colors on your screen produces white - you’re adding all wavelengths of light together. It’s like pointing red, green, and blue spotlights at the same spot on a black surface. Where they overlap, you get white light.
Subtractive Color (CMYK)
Now flip that concept for physical media. Instead of adding light, we’re filtering white light through layers of cyan, magenta, and yellow pigments. Each layer acts like a filter that subtracts certain wavelengths:
Cyan = White - Red (blocks red light)
Magenta = White - Green (blocks green light)
Yellow = White - Blue (blocks blue light)
When pigments overlap:
Yellow + Magenta = Red (blocks blue and green)
Magenta + Cyan = Blue (blocks green and red)
Cyan + Yellow = Green (blocks red and blue)
All three = Black (blocks everything)
This is why printers use CMYK (Cyan, Magenta, Yellow, and Black). Each color acts as a filter, removing specific wavelengths from white light. Stack them all together, and you’re blocking all wavelengths - giving you black.
Hexadecimal Color Representation
A hex color code represents precise RGB color values in a base-16 numeral system. Unlike decimal (base-10) or binary (base-2), hexadecimal uses sixteen distinct symbols: 0-9 for values zero to nine, and A-F for values ten to fifteen. This makes hex particularly efficient for representing color values, as each hex digit perfectly represents four binary digits (bits).
The structure of a hex color code is straightforward
#FF69B4
| | |
R G B
Each pair of characters represents a color channel’s intensity, ranging from 00 (0 in decimal) to FF (255 in decimal).
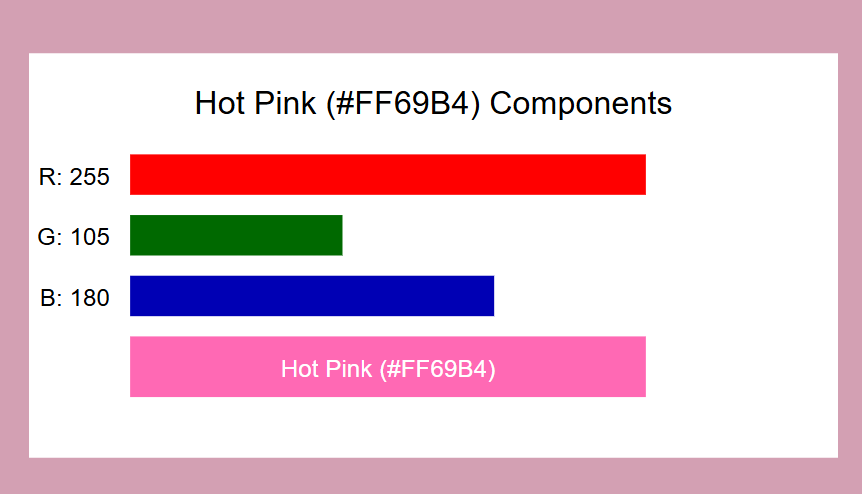
Breaking Down #FF69B4
Let’s decode our hot pink example:
Red Channel (FF):
- FF in hex = 255 in decimal
- Maximum red intensity
Green Channel (69):
- 69 in hex = 105 in decimal
- Moderate green intensity (about 41%)
Blue Channel (B4):
- B4 in hex = 180 in decimal
- Substantial blue presence (about 70%)
This combination yields RGB(255, 105, 180), creating that distinctive hot pink color 💖
Let’s visualize this:

Fun Facts to drop at your next party
- Hot pink isn’t real. Well, not in the traditional spectrum of light. It’s actually your brain trying to make sense of seeing red and blue at the same time. It’s basically a color hallucination we all agree on.
- Hex codes could have been longer! They almost had seven characters instead of six, with an extra digit for transparency. But someone decided to keep things cleaner, and now we have our neat six-character codes. If you want to learn more on how to get transparent hex values: https://gist.github.com/lopspower/03fb1cc0ac9f32ef38f4
- Red is boring, so you can also use
* {
outline: 1px solid #FF69B4;
}
for debbuging! 4. For some reason, I also like #038186 - Can you guess why?
And just in case you missed it - Any idea what is the accent color of this blog? Now go forth and color the world! Just remember: when in doubt, hot pink is always a valid choice. 😉
You May Also Like
Improving a Web Part with PnP.js and React Webhooks
A deep dive into enhancing a SharePoint Web Part using PnP.js, custom hooks, and component splitting for better maintainability.
Building my first SharePoint Web Part with SPFx Toolkit
I’ll walk you through how I transformed my standalone JavaScript web tool into a SharePoint Web Part using SharePoint Framework (SPFx) Toolkit. My original web tool was pretty straightforward. It …
Display SVGs with multiple paths in a SharePoint list
I had this neat idea that depending on a value in a number column, the field would show a plant - a very small one for value 1, and then increasingly growing with more leaves up to value 4. To get you …





