Introducing QR Watchface: Your wrist’s new best friend
Ever wanted to share your LinkedIn profile straight from your Apple Watch, without fumbling for your phone? I’ve built something that makes it simple: QR Watchface, a sleek web app that turns any URL into a perfectly sized, scannable QR code for your watch face.

Why QR Watchface?
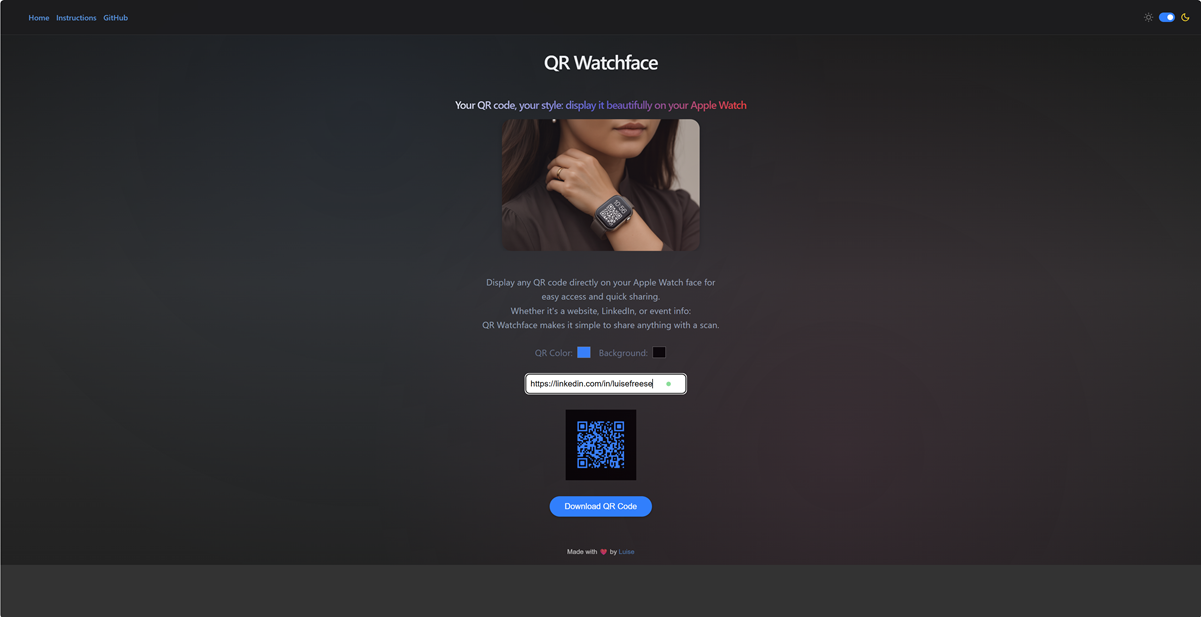
Imagine this: You’re at a conference, or maybe a coffee meet-up, and you want to share your LinkedIn profile, but pulling out your phone and opening the app just isn’t fast enough. With QR Watchface, you get an instant, one-click solution. It generates a clean QR code, adds extra margin for visibility around your watch’s clock, and lets you download a polished image optimized for your Apple Watch face.
And the best part? You can personalize it: Match the event’s color scheme or use your favorite colors. You get a QR code that looks good and works well.
Here’s the magic in a nutshell
- Choose your QR code and background colors, see the updates live, and get a quick warning if the contrast isn’t up to accessibility standards.
- Rounded corners, gradients, and a minimal pill-shaped download button. It’s sleek, polished, and feels right at home on iOS.
- The app exports a 4:5 aspect ratio PNG with your QR code at 70% scale, positioned perfectly at the bottom so your clock doesn’t interfere.
- Full support for dark mode and built-in contrast checks to meet WCAG standards, ensuring your QR code is always easy to scan, day or night.
How it works
The app checks the WCAG 2.1 contrast ratio in the background, so if your color choices fall below the minimum 4.5:1 contrast ratio, you’ll get a warning. Once you’re satisfied, hit Download and get a crisp, watch-ready PNG.
Accessibility matters (and it makes scanning easier!)
Accessibility isn’t just about making sure everyone can read your QR code, it’s about ensuring a better scanning experience for everyone. By enforcing high-contrast colors, not only do we make sure it’s easy to read for people with visual impairments, but we also make scanning faster and more reliable for anyone. Low-contrast codes can lead to failed scans, but with clear, high-contrast combinations, your code will be read in one go—no more awkward “Can you try again?” moments.
Give QR Watchface a try!
Let me know what you think! I’d love to hear your feedback: https://qrwatchface.netlify.app/
You May Also Like
How to create a wordclock with Python
How to deal with time zones and not go crazy
Introducing Bluesky Terminal Poster
Guide on how ton post from your terminal
Introducing the SVG to JSON for SharePoint List formatter
In my latest blog posts, I played a lot of SVGs in SharePoint lists. For everyone who isn’t aware - Unlike other image formats like .png or .jpg, .svg are vectors - which can be expressed as …