Your Testing strategy is broken - Let’s fix it
Too many teams chase 100% test coverage and end up testing the wrong things. This post breaks down why coverage isn’t quality; and how to build a smarter testing strategy that protects what matters: …
Tired of the AI hype machine
LinkedIn is full of AI vision posts, chatbot demos, and elephant memes. But inside real organizations, most AI projects stall at generic chat interfaces that solve nothing. This post cuts through the …
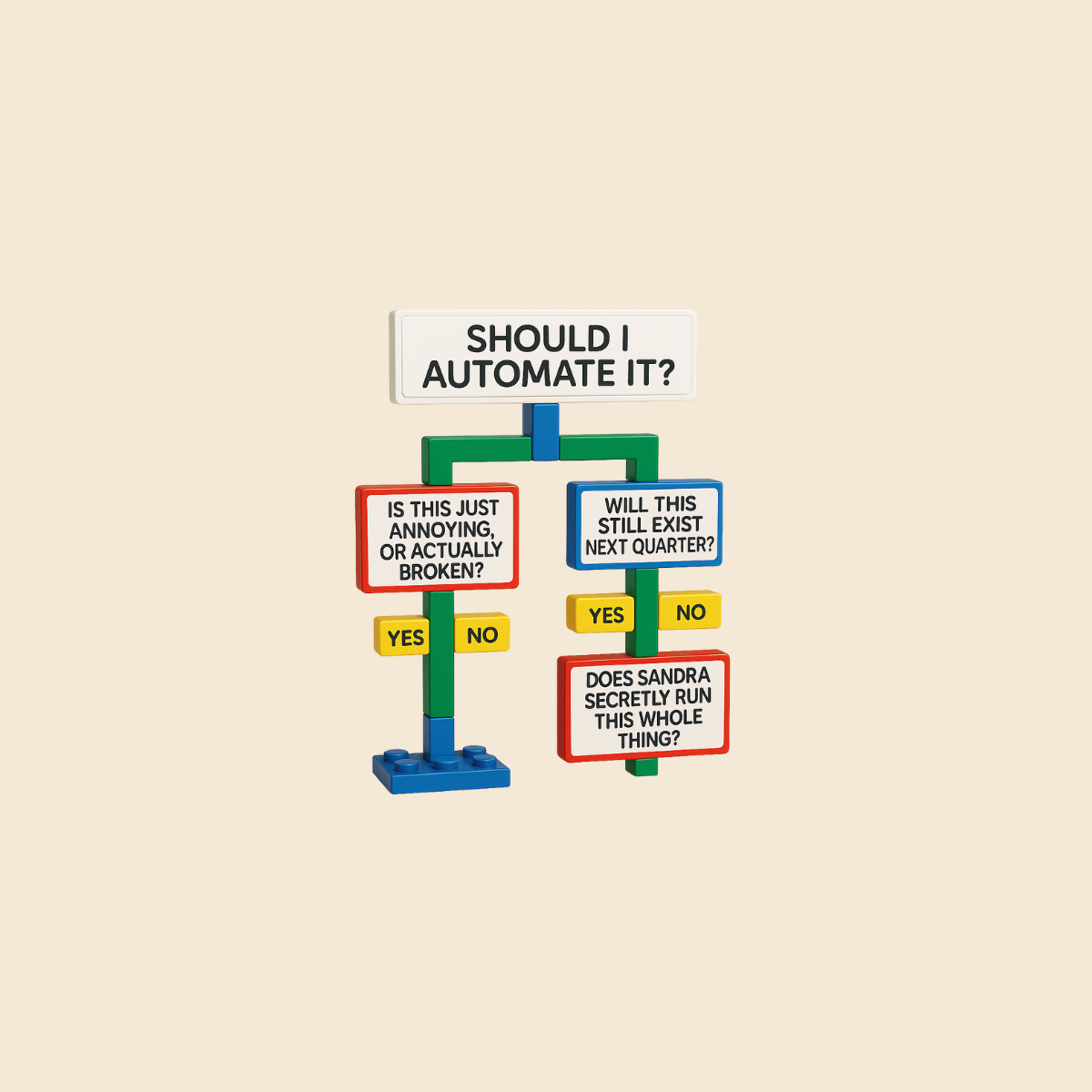
Should I automate it?
Automation promises efficiency—but without the right context, it can quietly scale chaos. This practical (and slightly cheeky) guide walks you through when to automate, when to pause, and when to call …
From duct tape to data discipline
Spreadsheets aren’t a data strategy. Move from duct tape to discipline with trust, ownership, and product thinking.
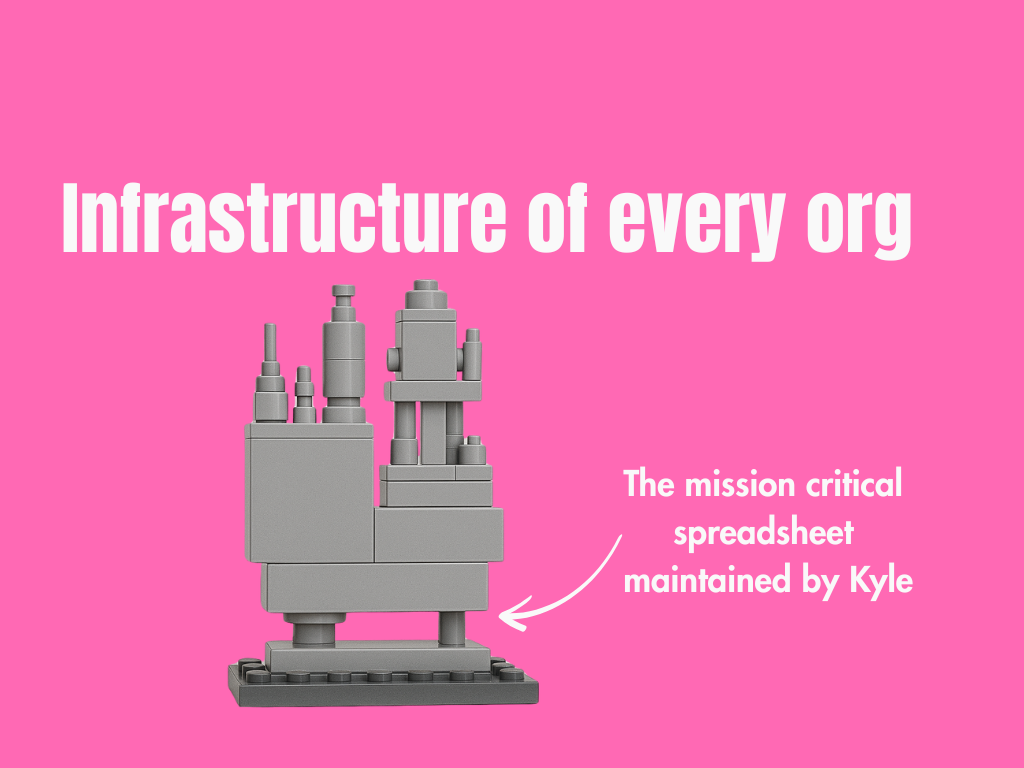
Still running on spreadsheets: the hidden cost of outdated infrastructure
Why your most “trusted” spreadsheet might be the biggest risk in your organization — and what to do about it.
Outsourcing your brain: cognitive offloading 'in the age of AI'
AI is helping us outsource more than ever. But when does smart support become mindless dependency and digital dementia? This blog explores the thin line between augmentation and abdication in …
I'm never going to financially recover from this
Too many Power Platform projects start with the wrong question: “Can we build this without premium licensing?” The real question should be: “What are we trying to achieve?” In this blog post, I break …
Blueprint for a successful AI project
AI projects fail for boring reasons: unclear goals, messy data, short-term thinking. This post offers a practical blueprint to avoid those traps and build something that actually works—and lasts.
A hill to die on: there are no tiny changes
In software, there’s no such thing as a harmless tweak. This post takes a look at the hidden costs of layout changes, typo fixes, and 'just one more thing' requests. It breaks down why every change, …
No, a crash course won’t make you an AI leader
Many organizations approach AI as a race with winners, deadlines, and quick wins. But AI isn’t a project—it’s a long-term capability. Inspired by Simon Sinek’s “infinite game” mindset, this article …
AI as a finite vs infinite game in organizations
Many organizations approach AI as a race with winners, deadlines, and quick wins. But AI isn’t a project—it’s a long-term capability. Inspired by Simon Sinek’s “infinite game” mindset, this article …
How to let your AI project fail in spectacular fashion!
From 137 use cases in an Excel file to an AI chatbot no one asked for—this satirical guide explores the real reasons AI projects fail inside organizations. It’s not the tech; it’s the thinking.